Web browser

 Clash Royale CLAN TAG#URR8PPP
Clash Royale CLAN TAG#URR8PPP 
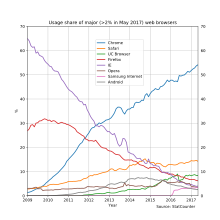
Usage share of web browsers according to StatCounter
| Internet |
|---|
 An Opte Project visualization of routing paths through a portion of the Internet |
General
|
Governance
|
Information infrastructure
|
Services
|
Guides
|
A web browser (commonly referred to as a browser) is a software application for accessing information on the World Wide Web. Each individual web page, image, and video is identified by a distinct URL, enabling browsers to retrieve and display them on the user's device.
A web browser is not the same thing as a search engine, though the two are often confused.[1] For a user, a search engine is just a website, such as google.com, that stores searchable data about other websites. But in order to connect to and display websites on their device, a user needs to have a web browser installed.[2]
The most popular web browsers are Chrome, Firefox, Safari, Internet Explorer, and Edge.
Contents
1 History
2 Function
3 Features
4 Market share
5 See also
6 References
7 External links
History
The first web browser, called WorldWideWeb, was invented in 1990 by Sir Tim Berners-Lee.[3] He then recruited Nicola Pellow to write the Line Mode Browser, which displayed web pages on dumb terminals; it was released in 1991.[4]

Nicola Pellow and Tim Berners-Lee in their office at CERN.

Marc Andreessen, lead developer of Mosaic and Navigator
1993 was a landmark year with the release of Mosaic, credited as "the world's first popular browser".[5] Its innovative graphical interface made the World Wide Web system easy to use and thus more accessible to the average person. This, in turn, sparked the Internet boom of the 1990s when the Web grew at a very rapid rate.[5]Marc Andreessen, the leader of the Mosaic team, soon started his own company, Netscape, which released the Mosaic-influenced Netscape Navigator in 1994. Navigator quickly became the most popular browser[6].
Microsoft debuted Internet Explorer in 1995, leading to a browser war with Netscape. Microsoft was able to gain a dominant position for two reasons: it bundled Internet Explorer with its popular Windows operating system and did so as freeware with no restrictions on usage. Eventually the market share of Internet Explorer peaked at over 95% in 2002.[7]

WorldWideWeb was the first web browser.[8]
In 1998, desperate to remain competitive, Netscape launched what would become the Mozilla Foundation to create a new browser using the open source software model. This work evolved into Firefox, first released by Mozilla in 2004. Firefox reached a 28% market share in 2011.[9]
Apple released its Safari browser in 2003. It remains the dominant browser on Apple platforms, though it never became a factor elsewhere.[9]
The last major entrant to the browser market was Google. Its Chrome browser, which debuted in 2008, has been a huge success. It steadily took market share from Internet Explorer and became the most popular browser in 2012.[10][11] It has remained dominant ever since.
In terms of technology, browsers have greatly expanded their HTML, CSS, JavaScript, and multimedia capabilities since the 1990s. One reason has been to enable more sophisticated websites, such as web applications. Another factor is the significant increase of broadband connectivity, which enables people to access data-intensive web content, such as YouTube streaming, that was not possible during the era of dial-up modems.
Function
The purpose of a web browser is to fetch information resources and display them on a user's device.
This process begins when the user inputs a URL, such as https://en.wikipedia.org/, into the browser. Virtually all URLs on the Web start with either http: or https: which means the browser will retrieve them with the Hypertext Transfer Protocol. In the case of https: the communication between the browser and the web server is encrypted for the purposes of security and privacy. Another URL prefix is file: which is used to display local files already stored on the user's device.
Once a web page has been retrieved, the browser's rendering engine displays it on the user's device. This includes image and video formats supported by the browser.
Web pages usually contain hyperlinks to other pages and resources. Each link contains a URL, and when it is clicked, the browser navigates to the new resource. Thus the process of bringing content to the user begins again.
To implement all of this, modern browsers are a combination of numerous software components.[12]
Features
All major browsers allow the user to open multiple pages at the same time, either in different browser windows or in different tabs of the same window. They also support the use of extensions to add to or modify browser operation in a variety of ways.
Common user interface features of browsers:
Back and forward buttons to go back to the previous page visited or forward to the next one.- A refresh or reload button to reload the current page.
- A stop button to cancel loading the page. (In some browsers, the stop button is merged with the reload button.)
- A home button to return to the user's home page.
- An address bar to input the URL of a page and display it.
- A search bar to input terms into a search engine. (In some browsers, the search bar is merged with the address bar.)

Most used web browser by country, as of June 2015.
Google Chrome
Firefox
Safari
UC
Iron
Internet Explorer
Opera
Android
Phantom
No info
See also
- Mobile browser
- List of web browsers
- Timeline of web browsers
References
^ "What is a Browser?". Google (on YouTube). 2009-04-30.Less than 8% of people who were interviewed on this day knew what a browser was.
.mw-parser-output cite.citationfont-style:inherit.mw-parser-output qquotes:"""""""'""'".mw-parser-output code.cs1-codecolor:inherit;background:inherit;border:inherit;padding:inherit.mw-parser-output .cs1-lock-free abackground:url("//upload.wikimedia.org/wikipedia/commons/thumb/6/65/Lock-green.svg/9px-Lock-green.svg.png")no-repeat;background-position:right .1em center.mw-parser-output .cs1-lock-limited a,.mw-parser-output .cs1-lock-registration abackground:url("//upload.wikimedia.org/wikipedia/commons/thumb/d/d6/Lock-gray-alt-2.svg/9px-Lock-gray-alt-2.svg.png")no-repeat;background-position:right .1em center.mw-parser-output .cs1-lock-subscription abackground:url("//upload.wikimedia.org/wikipedia/commons/thumb/a/aa/Lock-red-alt-2.svg/9px-Lock-red-alt-2.svg.png")no-repeat;background-position:right .1em center.mw-parser-output .cs1-subscription,.mw-parser-output .cs1-registrationcolor:#555.mw-parser-output .cs1-subscription span,.mw-parser-output .cs1-registration spanborder-bottom:1px dotted;cursor:help.mw-parser-output .cs1-hidden-errordisplay:none;font-size:100%.mw-parser-output .cs1-visible-errorfont-size:100%.mw-parser-output .cs1-subscription,.mw-parser-output .cs1-registration,.mw-parser-output .cs1-formatfont-size:95%.mw-parser-output .cs1-kern-left,.mw-parser-output .cs1-kern-wl-leftpadding-left:0.2em.mw-parser-output .cs1-kern-right,.mw-parser-output .cs1-kern-wl-rightpadding-right:0.2em
^ "Difference Between Search Engine and Browser".
^ "Tim Berners-Lee: WorldWideWeb, the first Web client". W3.org. Retrieved 2011-12-07.
^ Gillies, James; Cailliau, R. (2000). How the Web was Born: The Story of the World Wide Web. Oxford University Press. p. 6. ISBN 0192862073.CS1 maint: Multiple names: authors list (link)
^ ab "Bloomberg Game Changers: Marc Andreessen". Bloomberg. 17 March 2011. Retrieved 2011-12-07.
^ Enzer, Larry (August 31, 2018). "The Evolution of the Web Browsers". Monmouth Web Developers. Retrieved August 31, 2018.
^ "Mozilla Firefox Internet Browser Market Share Gains to 7.4%". Search Engine Journal. 24 November 2004. Retrieved 2011-12-07.
^ Stewart, William. "Web Browser History". Retrieved 5 May 2009.
^ "Internet Explorer usage to plummet below 50 percent by mid-2012". 3 September 2011. Retrieved 4 September 2011.
^ "StatCounter Global Stats – Browser, OS, Search Engine including Mobile Usage Share". Retrieved 2 May 2015.
^ "Behind the scenes of modern web browsers". Tali Garsiel. Retrieved 12 October 2013.
^ "Desktop Browser Market Share Worldwide". StatCounter.
External links
| Wikiversity has learning resources about Web Browser |
 Media related to Web browsers at Wikimedia Commons
Media related to Web browsers at Wikimedia Commons