WordPress: Automatic thumbnails of blogger or picasa hosted images
Migrating from Blogger to WordPress was fun! Getting the thumnails working was one problem though. Thanks to TimThumb Beta script, this problem is s-o-l-v-e-d.
You ask me what what’s new with TimThumb beta? By, default wordpress doesn’t make thumbnails of offsite images. This script can make thumbnails (server side resizing) of offsite images. And…don’t worry, no one can misuse it because it has the Allowed sites feature.
Anyways, starting my tutorial. The points in green is the explaination. Everything else for the newbies to follow.
Also read: [WordPress] How to publish pictures on Picasa Web Albums using Windows Live Writer
1) Download this (Right click –> save file). Rename it to “timthumb.php”. Upload timthumb.php to your template directory (wp-content/themes/yourtheme). I have included all the blogger image hosting domains in the allowed list. Plus, I have fixed a little bug.
You can actually upload it anywhere you want but, you’ll have to make subsequent changes in the following code.
1) Login to your WordPress Dashboard –> Appearance –> Editor. You’ll need to edit some files here.
functions.php : Now, add this just after <php tag
// retreives image from the post
function getImage($num) {
global $more;
$more = 1;
$content = get_the_content();
$count = substr_count($content, '<img');
$start = 0;
for($i=1;$i<=$count;$i++) {
$imgBeg = strpos($content, '<img', $start);
$post = substr($content, $imgBeg);
$imgEnd = strpos($post, '>');
$postOutput = substr($post, 0, $imgEnd+1);
$image[$i] = $postOutput;
$start=$imgEnd+1;
$cleanF = strpos($image[$num],'src="')+5;
$cleanB = strpos($image[$num],'"',$cleanF)-$cleanF;
$imgThumb = substr($image[$num],$cleanF,$cleanB);
}
$space = array("%20", "+");
if(stristr($image[$num],'<img')) { $yo = str_replace("?imgmax=800", "", $imgThumb); } /*Removes the imagemax=800 slug from the blogspot image URL*/
$more = 0;
return $yo;
}
//retreive image ends
This code creates a function that pulls out the first image from the post (Automatic!). Thanks to Fikri Rasyad.
home.php :
Add this inside the loop. Since thumbnails are inserted before the post excepts or title, add it before the_content_limit or the_excerpt or something similar.You’ll need to edit some things in this code. I have commented about it (green colour)
<?php $height = 50 ; $width = 50 ; /* Edit here .. Height and width */ ?>
<?php if( get_post_meta($post->ID, "thumb", true) ): /* If the thumbnail field is defined*/?>
<a href="<?php the_permalink() ?>" rel="bookmark"><img class="thumb" src="/tools/timthumb.php?src=<?php echo get_post_meta($post->ID, "thumb", $single = true); ?>&h=<?php echo $height; ?>&w=<?php echo $width; ?>&zc=1" alt="<?php the_title(); ?>" /></a>
<?php elseif ((preg_match("/ggpht.com/i", getImage('1'))) || preg_match("/blogspot.com/i", getImage('1'))): /* If the image is hosted on picasa or blogger*/ ?>
<a href="<?php the_permalink() ?>" rel="bookmark"><img class="thumb" src="<?php bloginfo('template_directory'); ?>/timthumb.php?src=<?php echo getImage('1'); ?>&h=<?php echo $height; ?>&w=<?php echo $width; ?>&zc=1" alt="<?php the_title(); ?>" /></a>
<?php elseif(!getImage('1') == ""): /* If the image is present elsewhere */ ?>
<a href="<?php the_permalink() ?>" rel="bookmark"><img class="thumb" src="<?php echo getImage('1'); ?>" height=<?php echo $height; ?> width=<?php echo $width; ?> alt="<?php the_title(); ?>" /></a>
<?php else: ?>
<?php endif; ?>
If you want the complete loop with the post title, excerpts, thumbnails, here you go. Just replace your old loop with this one. Click on “show source”.
<?php $recent = new WP_Query("cat=1&showposts=5"); /* Edit here.....The usual query. No. of posts and category*/ while($recent->have_posts()) : $recent->the_post();?>
<?php if( get_post_meta($post->ID, "thumb", true) ): /* If the thumbnail field is defined*/?>
<a href="<?php the_permalink() ?>" rel="bookmark"><img class="thumb" src="/tools/timthumb.php?src=<?php echo get_post_meta($post->ID, "thumb", $single = true); ?>&h=50&w=50&zc=1" <?php /* Edit here .. Height, width and timthimb.php source */ ?> alt="<?php the_title(); ?>" /></a>
<?php elseif ((preg_match("/ggpht.com/i", getImage('1'))) || preg_match("/blogspot.com/i", getImage('1'))): /* If the image is hosted on picasa or blogger*/ ?>
<a href="<?php the_permalink() ?>" rel="bookmark"><img class="thumb" src="<?php bloginfo('template_directory'); ?>/timthumb.php?src=<?php echo getImage('1'); ?>&h=50&w=50&zc=1" <?php /* Edit here .. Height, width and timthimb.php source */ ?> alt="<?php the_title(); ?>" /></a>
<?php elseif(!getImage('1') == ""): /* If the image is present elsewhere */ ?>
<a href="<?php the_permalink() ?>" rel="bookmark"><img class="thumb" src="<?php echo getImage('1'); ?>" height=50 width=50 /* Edit here .. Height and width */ alt="<?php the_title(); ?>" /></a>
<?php else: ?>
<?php endif; ?>
<strong><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></strong>
<?php the_content_limit(80, ""); ?>
<hr/>
<?php endwhile; ?>
How does this work?
1) Checks in the “thumb” custom field. So, you can use your own thumbnail images.
2) if not, it pulls out the first image from the post.
3) If it is hosted in blogger. It makes a thumbnail of it.
4) If the image is not hosted on blogger, it just shows the image with the img src=”pic.jpg” alt=”” width=”50″ height=”50″ tag (not server side resizing)
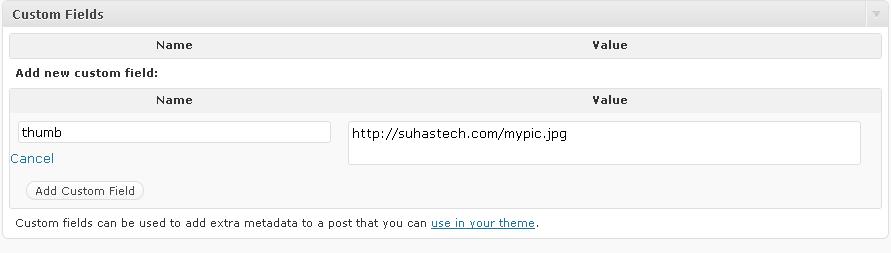
How to use your own thumbnails?
While posting a blogpost, enter “thumb” in the Name field and the image path in the Value field (for eg: http://yourblog.com/mypic.jpg).
If you have any questions, please comment.