崩坏3rd:攻略相关

 Clash Royale CLAN TAG#URR8PPP
Clash Royale CLAN TAG#URR8PPP
你好~!欢迎来到萌娘百科!如果您是第一次来到这里,点这里加入萌娘百科!- 欢迎具有翻译能力的同学~有意者请点→Category:需要翻译的条目←
- 如果您在萌娘百科上发现某些内容错误/空缺,请勇于修正/添加!编辑萌娘百科其实很容易!
- 觉得萌娘百科有趣的话,请推荐给朋友哦~
萌娘百科群119170500欢迎加入,加入时请写明【萌娘百科+自己的ID】~- 萌娘百科Discord群组已经建立,请点此加入!
.mw-parser-output .hover-change,.mw-parser-output .hover-remoteposition:relative;display:inline-block;transition:opacity 0.5s linear.mw-parser-output .hover-change-before,.mw-parser-output .hover-change-after,.mw-parser-output .hover-remote-targettransition:inherit.mw-parser-output .hover-change-after,.mw-parser-output .hover-remote-targetopacity:0;position:absolute;top:0;left:0.mw-parser-output .hover-remote-targetleft:100%.mw-parser-output .hover-change-after[style^="right:"],.mw-parser-output .hover-change-after[style*=" right:"],.mw-parser-output .hover-remote-after[style^="right:"],.mw-parser-output .hover-remote-after[style*=" right:"]left:initial.mw-parser-output .hover-change-after[style^="bottom:"],.mw-parser-output .hover-change-after[style*=" bottom:"],.mw-parser-output .hover-remote-after[style^="bottom:"],.mw-parser-output .hover-remote-after[style*=" bottom:"]top:initial.mw-parser-output .hover-change-after:hover,.mw-parser-output .hover-remote-targetopacity:0;margin-left:-9999px.mw-parser-output .hover-change.flash:hover .hover-change-beforemargin-left:-9999px.mw-parser-output .hover-change:hover>.hover-change-before,.mw-parser-output .hover-remote>.hover-remote-targetopacity:0.mw-parser-output .hover-change:hover>.hover-change-after,.mw-parser-output .hover-remote:hover>.hover-remote-targetopacity:1;margin-left:initial@keyframes rotatetotransform:rotate(360deg)@keyframes rotate-reversefromtransform:rotate(360deg).mw-parser-output .hover.rotatetransform:initial;animation:rotate 5s linear infinite.mw-parser-output .hover.rotate-reversetransform:initial;animation:rotate-reverse 5s linear infinite@keyframes swayfromtransform:rotate(20deg)totransform:rotate(-20deg).mw-parser-output .hover.swaytransform:initial;animation:sway 0.5s linear infinite alternate@keyframes pulse25%transform:scale(1.1)75%transform:scale(0.9).mw-parser-output .hover.pulsetransform:initial;animation:pulse 0.5s linear infinite.mw-parser-output .hoverdisplay:inline-block;box-shadow:0 0 1px rgba(0,0,0,0);transform:perspective(1px)translateZ(0);vertical-align:middle;transition-duration:0.25s;transition-property:all.mw-parser-output .hover.fade-deep,.mw-parser-output .hover.fade,.mw-parser-output .hover.fade-shallowopacity:1.mw-parser-output .hover.fade-deep:hover,.mw-parser-output .hover.fade-deep.activeopacity:0.75.mw-parser-output .hover.fade:hover,.mw-parser-output .hover.fade.activeopacity:0.5.mw-parser-output .hover.fade-shallow:hover,.mw-parser-output .hover.fade-shallow.activeopacity:0.35.mw-parser-output .hover.bloom-deepopacity:0.35.mw-parser-output .hover.bloomopacity:0.5.mw-parser-output .hover.bloom-shallowopacity:0.75.mw-parser-output .hover.bloom-deep:hover,.mw-parser-output .hover.bloom-deep.active,.mw-parser-output .hover.bloom:hover,.mw-parser-output .hover.bloom.active,.mw-parser-output .hover.bloom-shallow:hover,.mw-parser-output .hover.bloom-shallow.activeopacity:1.mw-parser-output .hover.grow-deep,.mw-parser-output .hover.grow,.mw-parser-output .hover.grow-shallowtransform:scale(1).mw-parser-output .hover.grow-deep:hover,.mw-parser-output .hover.grow-deep.activetransform:scale(1.5).mw-parser-output .hover.grow:hover,.mw-parser-output .hover.grow.activetransform:scale(1.25).mw-parser-output .hover.grow-shallow:hover,.mw-parser-output .hover.grow-shallow.activetransform:scale(1.1).mw-parser-output .hover.shrink-deep:hover,.mw-parser-output .hover.shrink-deep.active,.mw-parser-output .hover.shrink:hover,.mw-parser-output .hover.shrink.active,.mw-parser-output .hover.shrink-shallow:hover,.mw-parser-output .hover.shrink-shallow.activetransform:scale(1).mw-parser-output .hover.shrink-deeptransform:scale(0.5).mw-parser-output .hover.shrinktransform:scale(0.75).mw-parser-output .hover.shrink-shallowtransform:scale(0.9)@keyframes shake-flexible25%left:-0.625em50%left:0.625em75%left:-0.625em.mw-parser-output .hover.shake-flexible:hover,.mw-parser-output .hover.shake-flexible.activeposition:relative;left:0;animation:shake-flexible 0.5s ease-out@keyframes shake25%left:-8px50%left:8px75%left:-8px.mw-parser-output .hover.shake:hover,.mw-parser-output .hover.shake.activeposition:relative;left:0;animation:shake 0.5s ease-out@keyframes bounce-flexible25%top:-0.625em50%top:0.625em75%top:-0.625em.mw-parser-output .hover.bounce-flexible:hover,.mw-parser-output .hover.bounce-flexible.activeposition:relative;left:0;animation:bounce-flexible 0.5s ease-out@keyframes bounce25%top:-8px50%top:8px75%top:-8px.mw-parser-output .hover.bounce:hover,.mw-parser-output .hover.bounce.activeposition:relative;left:0;animation:bounce 0.5s ease-out@keyframes swing20%transform:rotate3d(0,0,1,15deg)40%transform:rotate3d(0,0,1,-10deg)60%transform:rotate3d(0,0,1,5deg)80%transform:rotate3d(0,0,1,-5deg)totransform:rotate3d(0,0,1,0deg).mw-parser-output .hover.swing:hover,.mw-parser-output .hover.swing.activetransform-origin:top center;animation:swing 0.75s ease-out@keyframes pulse-growtotransform:scale(1.1).mw-parser-output .hover.pulse-grow:hover,.mw-parser-output .hover.pulse-grow.activeanimation:pulse-grow 0.5s linear infinite alternate@keyframes pulse-shrinktotransform:scale(0.9).mw-parser-output .hover.pulse-shrink:hover,.mw-parser-output .hover.pulse-shrink.activeanimation:pulse-shrink 0.5s linear infinite alternate@keyframes push50%transform:scale(0.8).mw-parser-output .hover.push:hover,.mw-parser-output .hover.push.activeanimation:push 0.3s linear@keyframes pop50%transform:scale(1.2).mw-parser-output .hover.pop:hover,.mw-parser-output .hover.pop.activeanimation:pop 0.3s linear.mw-parser-output .hover.bounce-in:hover,.mw-parser-output .hover.bounce-in.activetransform:scale(1.2);transition-duration:0.5s;transition-timing-function:cubic-bezier(0.47,2.02,0.31,-0.36).mw-parser-output .hover.bounce-out:hover,.mw-parser-output .hover.bounce-out.activetransform:scale(0.8);transition-duration:0.5s;transition-timing-function:cubic-bezier(0.47,2.02,0.31,-0.36).mw-parser-output .hover.tilt:hover,.mw-parser-output .hover.tilt.activetransition-duration:0.3s;transform:rotate(4deg).mw-parser-output .hover.grow-rotate:hover,.mw-parser-output .hover.grow-rotate.activetransition-duration:0.3s;transform:scale(1.1)rotate(4deg).mw-parser-output .hover.floatposition:relative;top:0.mw-parser-output .hover.float:hover,.mw-parser-output .hover.float.activetransition-duration:0.3s;transition-timing-function:ease-out;top:-8px.mw-parser-output .hover.sinkposition:relative;top:0.mw-parser-output .hover.sink:hover,.mw-parser-output .hover.sink.activetransition-duration:0.3s;transition-timing-function:ease-out;top:8px@keyframes bob0%top:-10px50%top:-5px100%top:-10px@keyframes bob-float100%top:-5px.mw-parser-output .hover.bobposition:relative;top:0.mw-parser-output .hover.bob:hover,.mw-parser-output .hover.bob.activeanimation-name:bob-float,bob;animation-duration:.3s,1.5s;animation-delay:0s,.3s;animation-timing-function:ease-out,ease-in-out;animation-iteration-count:1,infinite;animation-fill-mode:forwards;animation-direction:normal,alternate@keyframes hang0%top:10px50%top:5px100%top:10px@keyframes hang-sink100%top:5px.mw-parser-output .hover.hangposition:relative;top:0.mw-parser-output .hover.hang:hover,.mw-parser-output .hover.hang.activeanimation-name:hang-sink,hang;animation-duration:.3s,1.5s;animation-delay:0s,.3s;animation-timing-function:ease-out,ease-in-out;animation-iteration-count:1,infinite;animation-fill-mode:forwards;animation-direction:normal,alternate.mw-parser-output .hover.skew:hover,.mw-parser-output .hover.skew.activetransform:skew(-10deg).mw-parser-output .hover.skew-forward:hover,.mw-parser-output .hover.skew-forward.activetransform-origin:0 100%;transform:skew(-10deg).mw-parser-output .hover.skew-backward:hover,.mw-parser-output .hover.skew-backward.activetransform-origin:0 100%;transform:skew(10deg)@keyframes wobble-vertical16.65%transform:translateY(8px)33.3%transform:translateY(-6px)49.95%transform:translateY(4px)66.6%transform:translateY(-2px)83.25%transform:translateY(1px)100%transform:translateY(0).mw-parser-output .wobble-vertical:hover,.mw-parser-output .wobble-vertical.activeanimation-name:wobble-vertical;animation-duration:1s;animation-timing-function:ease-in-out;animation-iteration-count:1@keyframes wobble-horizontal16.65%transform:translateX(8px)33.3%transform:translateX(-6px)49.95%transform:translateX(4px)66.6%transform:translateX(-2px)83.25%transform:translateX(1px)100%transform:translateX(0).mw-parser-output .hover.wobble-horizontal:hover,.mw-parser-output .hover.wobble-horizontal.activeanimation-name:wobble-horizontal;animation-duration:1s;animation-timing-function:ease-in-out;animation-iteration-count:1@keyframes wobble-to-bottom-right16.65%top:8px;left:8px33.3%top:-6px;left:-6px49.95%top:4px;left:4px66.6%top:-2px;left:-2px83.25%top:1px;left:1px100%top:0;left:0.mw-parser-output .hover.wobble-to-bottom-rightposition:relative;top:0;left:0.mw-parser-output .hover.wobble-to-bottom-right:hover,.mw-parser-output .hover.wobble-to-bottom-right.activeanimation-name:wobble-to-bottom-right;animation-duration:1s;animation-timing-function:ease-in-out;animation-iteration-count:1@keyframes wobble-to-top-right16.65%top:8px;left:-8px33.3%top:-6px;left:6px49.95%top:4px;left:-4px66.6%top:-2px;left:2px83.25%top:1px;left:-1px100%top:0;left:0.mw-parser-output .hover.wobble-to-top-rightposition:relative;top:0;left:0.mw-parser-output .hover.wobble-to-top-right:hover,.mw-parser-output .hover.wobble-to-top-right.activeanimation-name:wobble-to-top-right;animation-duration:1s;animation-timing-function:ease-in-out;animation-iteration-count:1@keyframes wobble-top16.65%transform:skew(-12deg)33.3%transform:skew(10deg)49.95%transform:skew(-6deg)66.6%transform:skew(4deg)83.25%transform:skew(-2deg)100%transform:skew(0).mw-parser-output .hover.wobble-top:hover,.mw-parser-output .hover.wobble-top.activeanimation-name:wobble-top;animation-duration:1s;animation-timing-function:ease-in-out;animation-iteration-count:1;transform-origin:0 100%@keyframes wobble-bottom16.65%transform:skew(-12deg)33.3%transform:skew(10deg)49.95%transform:skew(-6deg)66.6%transform:skew(4deg)83.25%transform:skew(-2deg)100%transform:skew(0).mw-parser-output .hover.wobble-bottom:hover,.mw-parser-output .hover.wobble-bottom.activeanimation-name:wobble-bottom;animation-duration:1s;animation-timing-function:ease-in-out;animation-iteration-count:1;transform-origin:100%0@keyframes wobble-skew16.65%transform:skew(-12deg)33.3%transform:skew(10deg)49.95%transform:skew(-6deg)66.6%transform:skew(4deg)83.25%transform:skew(-2deg)100%transform:skew(0).mw-parser-output .hover.wobble-skew:hover,.mw-parser-output .hover.wobble-skew.activeanimation-name:wobble-skew;animation-duration:1s;animation-timing-function:ease-in-out;animation-iteration-count:1@keyframes buzz50%left:3px;transform:rotate(2deg)100%left:-3px;transform:rotate(-2deg).mw-parser-output .hover.buzzposition:relative;left:0.mw-parser-output .hover.buzz:hover,.mw-parser-output .hover.buzz.activeanimation-name:buzz;animation-duration:0.15s;animation-timing-function:linear;animation-iteration-count:infinite@keyframes buzz-out10%left:3px;transform:rotate(2deg)20%left:-3px;transform:rotate(-2deg)30%left:3px;transform:rotate(2deg)40%left:-3px;transform:rotate(-2deg)50%left:2px;transform:rotate(1deg)60%left:-2px;transform:rotate(-1deg)70%left:2px;transform:rotate(1deg)80%left:-2px;transform:rotate(-1deg)90%left:1px;transform:rotate(0)100%left:-1px;transform:rotate(0).mw-parser-output .hover.buzz-outposition:relative;left:0.mw-parser-output .hover.buzz-out:hover,.mw-parser-output .hover.buzz-out.activeanimation-name:buzz-out;animation-duration:0.75s;animation-timing-function:linear;animation-iteration-count:1.mw-parser-output .hover.forwardposition:relative;left:0.mw-parser-output .hover.forward:hover,.mw-parser-output .hover.forward.activeleft:8px.mw-parser-output .hover.backwardposition:relative;left:0.mw-parser-output .hover.backward:hover,.mw-parser-output .hover.backward.activeleft:-8px.mw-parser-output .hover.top,.mw-parser-output .hover.left,.mw-parser-output .hover.bottom,.mw-parser-output .hover.rightposition:relative;top:0;left:0;transition:all 0.5s.mw-parser-output .hover.top:hover,.mw-parser-output .hover.top.activetop:-0.625em.mw-parser-output .hover.left:hover,.mw-parser-output .hover.left.activeleft:-0.625em.mw-parser-output .hover.bottom:hover,.mw-parser-output .hover.bottom.activetop:0.625em.mw-parser-output .hover.right:hover,.mw-parser-output .hover.right.activeleft:0.625em.mw-parser-output .hover.blur,.mw-parser-output .hover.brightness,.mw-parser-output .hover.contrast,.mw-parser-output .hover.grayscale,.mw-parser-output .hover.invert,.mw-parser-output .hover.invert-reverse,.mw-parser-output .hover.saturate,.mw-parser-output .hover.sepia,.mw-parser-output .hover.hue-rotatetransition-duration:0.75s.mw-parser-output .hover.blur:hover,.mw-parser-output .hover.blur.active,.mw-parser-output .hover.brightness:hover,.mw-parser-output .hover.brightness.active,.mw-parser-output .hover.contrast:hover,.mw-parser-output .hover.contrast.active,.mw-parser-output .hover.grayscale:hover,.mw-parser-output .hover.grayscale.active,.mw-parser-output .hover.invert:hover,.mw-parser-output .hover.invert.active,.mw-parser-output .hover.saturate:hover,.mw-parser-output .hover.saturate.active,.mw-parser-output .hover.sepia:hover,.mw-parser-output .hover.sepia.active,.mw-parser-output .hover.hue-rotate:hover,.mw-parser-output .hover.hue-rotate.activefilter:initial.mw-parser-output .hover.blurfilter:blur(5px).mw-parser-output .hover.brightnessfilter:brightness(50%).mw-parser-output .hover.contrastfilter:contrast(50%).mw-parser-output .hover.grayscalefilter:grayscale(100%).mw-parser-output .hover.invertfilter:invert(100%).mw-parser-output .hover.invert-reverse:hover,.mw-parser-output .hover.invert-reverse.activefilter:invert(100%).mw-parser-output .hover.saturatefilter:saturate(200%).mw-parser-output .hover.sepiafilter:sepia(100%).mw-parser-output .hover.hue-rotatefilter:hue-rotate(180deg).mw-parser-output .hover.sweep-to-right,.mw-parser-output .hover.sweep-to-left,.mw-parser-output .hover.sweep-to-bottom,.mw-parser-output .hover.sweep-to-top,.mw-parser-output .hover.radial-out,.mw-parser-output .hover.radial-inposition:relative;transition-duration:0.3s;transition-timing-function:ease-out;overflow:hidden.mw-parser-output .hover.sweep-to-right:before,.mw-parser-output .hover.sweep-to-left:before,.mw-parser-output .hover.sweep-to-bottom:before,.mw-parser-output .hover.sweep-to-top:before,.mw-parser-output .hover.radial-out:before,.mw-parser-output .hover.radial-in:beforecontent:"";position:absolute;z-index:10;top:0;left:0;right:0;bottom:0;background:inherit;transform:scaleX(0);transition:inherit.mw-parser-output .hover.sweep-to-bottom:before,.mw-parser-output .hover.sweep-to-top:beforetransform:scaleY(0).mw-parser-output .hover.radial-out:before,.mw-parser-output .hover.radial-in:beforeborder-radius:50%;transform:scale(0).mw-parser-output .hover.radial-in:beforetransform:scale(2).mw-parser-output .hover.sweep-to-right:beforetransform-origin:0 50%.mw-parser-output .hover.sweep-to-left:beforetransform-origin:100%50%.mw-parser-output .hover.sweep-to-bottom:beforetransform-origin:50%0.mw-parser-output .hover.sweep-to-top:beforetransform-origin:50%100%.mw-parser-output .hover.radial-out:hover:before,.mw-parser-output .hover.radial-out.active:beforetransform:scale(2).mw-parser-output .hover.radial-in:hover:before,.mw-parser-output .hover.radial-in.active:beforetransform:scale(0).mw-parser-output .hover.sweep-to-right .content.center,.mw-parser-output .hover.sweep-to-left .content.center,.mw-parser-output .hover.sweep-to-bottom .content.center,.mw-parser-output .hover.sweep-to-top .content.center,.mw-parser-output .hover.radial-out .content.center,.mw-parser-output .hover.radial-in .content.centerdisplay:flex;align-items:center;justify-content:center;word-break:break-all.mw-parser-output .hover.sweep-to-right:hover:before,.mw-parser-output .hover.sweep-to-left:hover:before,.mw-parser-output .hover.sweep-to-bottom:hover:before,.mw-parser-output .hover.sweep-to-top:hover:before,.mw-parser-output .hover.sweep-to-right.active:before,.mw-parser-output .hover.sweep-to-left:hover:before,.mw-parser-output .hover.sweep-to-bottom:hover:before,.mw-parser-output .hover.sweep-to-top:hover:beforetransform:scaleX(1).mw-parser-output .hover.sweep-to-right .content,.mw-parser-output .hover.sweep-to-left .content,.mw-parser-output .hover.sweep-to-bottom .content,.mw-parser-output .hover.sweep-to-top .content,.mw-parser-output .hover.radial-out .content,.mw-parser-output .hover.radial-in .contentwidth:100%;height:100%;position:absolute;transition-property:all;transition-duration:inherit;top:0;left:0;z-index:11.mw-parser-output .hover.sweep-to-right .contentleft:initial;right:100%.mw-parser-output .hover.sweep-to-right:hover .content,.mw-parser-output .hover.sweep-to-right.active .contentright:0.mw-parser-output .hover.sweep-to-left .contentleft:100%.mw-parser-output .hover.sweep-to-left:hover .content,.mw-parser-output .hover.sweep-to-left.active .contentleft:0.mw-parser-output .hover.sweep-to-bottom .contenttop:initial;bottom:100%.mw-parser-output .hover.sweep-to-bottom:hover .content,.mw-parser-output .hover.sweep-to-bottom.active .contentbottom:0.mw-parser-output .hover.sweep-to-top .contenttop:100%.mw-parser-output .hover.sweep-to-top:hover .content,.mw-parser-output .hover.sweep-to-top.active .contenttop:0.mw-parser-output .hover.radial-out .content,.mw-parser-output .hover.radial-in:hover .content,.mw-parser-output .hover.radial-in.active .contentopacity:0.mw-parser-output .hover.radial-in .content,.mw-parser-output .hover.radial-out:hover .content,.mw-parser-output .hover.radial-out.active .contentopacity:1.mw-parser-output .hover.border,.mw-parser-output .hover.trim,.mw-parser-output .hover.ripple-out,.mw-parser-output .hover.ripple-in,.mw-parser-output .hover.outline-out,.mw-parser-output .hover.outline-in,.mw-parser-output .hover.revealfont-size:16px.mw-parser-output .hover.border,.mw-parser-output .hover.trimposition:relative;top:0;left:0;transition:all 0.3s.mw-parser-output .hover.border:beforecontent:"";width:100%;height:100%;position:absolute;top:0;left:0;box-sizing:border-box;transition:inherit;border-width:calc(0.625em*0.6);border-color:inherit;border-style:solid;border-radius:inherit;opacity:0.mw-parser-output .hover.border:hover:before,.mw-parser-output .hover.border.active:beforeopacity:1.mw-parser-output .hover.trim:beforecontent:"";position:absolute;top:calc(0.625em*0.4);left:calc(0.625em*0.4);bottom:calc(0.625em*0.4);right:calc(0.625em*0.4);transition:inherit;border-width:calc(0.625em*0.6);border-color:inherit;border-style:solid;opacity:0;border-radius:inherit.mw-parser-output .hover.trim:hover:before,.mw-parser-output .hover.trim.active:beforeopacity:1.mw-parser-output .hover.ripple-out,.mw-parser-output .hover.ripple-in,.mw-parser-output .hover.outline-out,.mw-parser-output .hover.outline-in,.mw-parser-output .hover.revealanimation-duration:0.7s;animation-timing-function:ease-out;transition:all 0.3s.mw-parser-output .hover.ripple-out:before,.mw-parser-output .hover.ripple-in:before,.mw-parser-output .hover.outline-out:before,.mw-parser-output .hover.outline-in:before,.mw-parser-output .hover.reveal:beforecontent:"";position:absolute;top:0;right:0;bottom:0;left:0;animation:inherit;transition:inherit;border-width:calc(0.625em*0.6);border-color:inherit;border-style:solid;border-radius:inherit.mw-parser-output .hover.ripple-out:beforeopacity:0.mw-parser-output .hover.ripple-in:beforetop:calc(-0.625em*1.2);right:calc(-0.625em*1.2);bottom:calc(-0.625em*1.2);left:calc(-0.625em*1.2);opacity:0.mw-parser-output .hover.outline-out:beforeopacity:0.mw-parser-output .hover.outline-out:beforetop:calc(-0.625em*1.6);right:calc(-0.625em*1.6);bottom:calc(-0.625em*1.6);left:calc(-0.625em*1.6);opacity:0.mw-parser-output .hover.reveal:beforeborder-width:0;opacity:0@keyframes ripple-out50%opacity:1100%top:calc(-0.625em*1.2);right:calc(-0.625em*1.2);bottom:calc(-0.625em*1.2);left:calc(-0.625em*1.2);opacity:0.mw-parser-output .hover.ripple-out:hover:before,.mw-parser-output .hover.ripple-out.active:beforeanimation-name:ripple-out@keyframes ripple-in50%opacity:1100%top:0;right:0;bottom:0;left:0;opacity:0.mw-parser-output .hover.ripple-in:hover:before,.mw-parser-output .hover.ripple-in.active:beforeanimation-name:ripple-in.mw-parser-output .hover.outline-out:hover:before,.mw-parser-output .hover.outline-in:hover:before,.mw-parser-output .hover.outline-out.active:before,.mw-parser-output .hover.outline-in:hover:beforetop:calc(-0.625em*0.8);right:calc(-0.625em*0.8);bottom:calc(-0.625em*0.8);left:calc(-0.625em*0.8);opacity:1.mw-parser-output .hover.reveal:hover:before,.mw-parser-output .hover.reveal.active:beforetransform:translateY(0);border-width:calc(0.625em*0.4);opacity:1.mw-parser-output .hover.round-cornersoverflow:hidden.mw-parser-output .hover.round-corners:hover,.mw-parser-output .hover.round-corners.activeborder-radius:0.625em

.mw-parser-output .menu-popout>ulmargin-left:0!important
/* Skeleton V2.0.4 * Copyright 2014, Dave Gamache * www.getskeleton.com * Free to use under the MIT license. * http://www.opensource.org/licenses/mit-license.php * 12/29/2014 */
.containerposition:relative;width:100%;max-width:960px;margin:0 auto;padding:0 20px;box-sizing:border-box.div,.divs,.column,.columnswidth:100%;float:left;box-sizing:border-box@media(min-width:400px).containerwidth:85%;padding:0@media(min-width:550px).containerwidth:80%.div,.divs,.column,.columnsmargin-left:.3%.div:first-child,.divs:first-child,.column:first-child,.columns:first-childmargin-left:0.one.div,.one.divswidth:100%;margin-left:0.two.divswidth:49.85%.three.divswidth:33.1333333333%.four.divswidth:24.775%.five.divswidth:19.76%.six.divswidth:16.4166666667%.seven.divswidth:14.0285714286%.eight.divswidth:12.2375%.nine.divswidth:10.8444444444%.ten.divswidth:9.73%.eleven.divswidth:8.81818181818%.twelve.divswidth:8.05833333333%.one.column,.one.columnswidth:8.05833333333%.two.columnswidth:16.4166666667%.three.columnswidth:24.775%.four.columnswidth:33.1333333333%.five.columnswidth:41.4916666667%.six.columnswidth:49.85%.seven.columnswidth:58.2083333333%.eight.columnswidth:66.5666666667%.nine.columnswidth:74.925%.ten.columnswidth:83.2833333333%.eleven.columnswidth:91.6416666667%.twelve.columnswidth:100%;margin-left:0.one-third.columnwidth:33.1333333333%.two-thirds.columnwidth:66.5666666667%.one-half.columnwidth:49.85%
/* 专题导航 V1 * Copyright 2015, maverick * masterchan.me * Free to use under the MIT license. * http://www.opensource.org/licenses/mit-license.php * 05/13/2015 */
.ztdhmargin-bottom:3px;margin-top:5px;border:solid 1px;background-color:white;padding:8px;position:relative.ztdh .ztdhclearclear:both.ztdh .ztdh-titleborder:0;clear:none;margin:0;font-family:'Microsoft YaHei','STHeiti Light';font-weight:bold;font-size:1.55em.ztdh .logofloat:left;margin-right:5px.ztdh .hinttext-align:right;font-size:12px.ztdh span.menu-titlemargin:0;padding:0;text-align:center;cursor:pointer;line-height:32px;border:1px solid #a7d7f9;font-size:1.2em;font-weight:bold;line-height:1.8;display:block.ztdh .ztdhmenumargin-top:5px.menu-popoutposition:absolute;background-color:white;margin:0;width:100%;top:-1px.menu-contentposition:relative;display:none;z-index:99.ztdh ullist-style:none;margin:0;border:solid #9dd5ff;border-width:2px.ztdh lipadding:4px.ztdh li a:hovertext-decoration:none.ztdh .menu-item:hover>.menu-contentdisplay:block.ztdh .menu-item:hover>span.menu-titlebackground-color:#9dd5ff;border:1px solid #9dd5ff.ztdh ul ulborder:0;margin:5px 5px 0 15px.ztdh-hsctrlposition:absolute;right:6px;top:40px;background:#fff;padding:0 6px;cursor:pointer.ztdh hrmargin:12px 0@media(max-width:550px).ztdh .hintfont-size:10px.ztdh .menu-itemmargin-bottom:5px.menu-contentposition:relative;margin-bottom:5px.menu-popoutposition:relative.ztdh .menu-item>span.menu-titlebackground-color:#9dd5ff;border:1px solid #9dd5ff.ztdh hrmargin:.2em 0.ztdh-hsctrldisplay:none
window.RLQ=window.RLQ||,window.RLQ.push(function()mw.loader.implement("widgetTopicNavBar",function(a)function c(a,b,c)var e,d=new Date;d.setTime(d.getTime()+1e3*60*60*24*c),e="expires="+d.toUTCString(),document.cookie=a+"="+b+"; "+efunction d(a)var d,e,b=a+"=",c=document.cookie.split(";");for(d=0;dwindow.hh&&(window.hh=a(this).height())),a(".menu-content ul").css("height",window.hh+"px"),a(".menu-content ul ul").css("height","auto"),a(".ztdh .menu-item span.menu-title").css("background-color","#9dd5ff"),a(".ztdh").css("height",window.hh+a(".ztdh").height()+"px"),c("ztdh-"+a(".ztdh").attr("id"),"show",300),a(".ztdh-hsctrl").html("[ 隐藏全部 ]")function f()a(".menu-content ul").removeAttr("style"),a(".ztdh .menu-item span.menu-title").removeAttr("style"),a(".menu-content").removeAttr("style"),a(".ztdh").removeAttr("style"),c("ztdh-"+a(".ztdh").attr("id"),"hide",300),a(".ztdh-hsctrl").html("[ 显示全部 ]")document.body.clientWidth<550?a(".menu-item").click(function()a(this).children(".menu-content").toggle()):(a(".ztdh-hsctrl").click(function()"[ 显示全部 ]"==a(this).html()?e():f()),"show"==d("ztdh-"+a(".ztdh").attr("id"))?e():c("ztdh-"+a(".ztdh").attr("id"),"hide",300)))});
极东支部萌娘百科分部仍在建设中,欢迎各位舰长参与编辑词条!加入编辑群301745921以便更好地参与到我们的工作中来(入群请注明萌百ID并务必严格遵守群公告)。
2019年3月14日「海渊迷影」v3.0版本更新公告:
主线剧情第十章开启!为了转移渴望宝石,德丽莎等人来到了前文明遗迹,海渊城。当往昔的回忆再度浮上心头,波涛下的秘密,等待着被揭开面纱……
全新武装人偶系统!受到量子深海的强大干扰,女武神们的武器解锁了全新形态——武装人偶「赤鸢之翼」&「仿犹大」,请求参战!
等级上限突破!于对抗崩坏的漫长战斗中蓄势而发,指挥官等级上限突破计划启动!
强化战衣——增幅核心「彗星驱动」!决战的意志将化作划破黑夜的彗星。布洛妮娅的支援装甲「驱动装·山吹」,增幅核心强化完成,请求出击!
全新深海团队挑战——海渊之眼!海渊深处,矗立着瑰丽宏伟的前文明遗迹,也孕育了未知而危险的怪物。全新12人团队挑战玩法来袭!迎接挑战吧!
休伯利安军械库装备更新!新武器「破晓者·塔尔瓦」、新圣痕「贝多芬」等加入军械库。
(包括活动预告在内更多详细内容见此)

快来帮琪亚娜出主意吧,点击前往讨论组

如果您有更好的改进意见,欢迎您协助编辑本条目。
本页面存放崩坏3相关攻略,内容由崩坏3通讯中心提供。


目录
1 攻略相关
2 游戏数据相关
2.1 攻略内容索引
2.2 记忆战场BOSS数据
2.3 伤害计算机制
2.4 远近程攻击类型统计
3 游戏机制相关
3.1 黑话&术语
3.2 CD图标
3.3 QTE一览
3.4 装备异常
3.5 团队技能
3.6 画质解读
3.7 BOSS判定点
3.8 爆发状态
3.9 闪避与极限闪避
4 同人相关
4.1 同人内容索引
5 注释
6 外部链接
攻略相关
游戏数据相关
攻略内容索引
待搬运
记忆战场BOSS数据
| 2.2版本记忆战场boss数据[1] | |||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
伤害计算机制
游戏内各种伤害机制与伤害加成说明
远近程攻击类型统计
| 点击展开查看 |
|---|
|
游戏机制相关
待搬运
黑话&术语
黑话、玩梗&游戏内相关术语
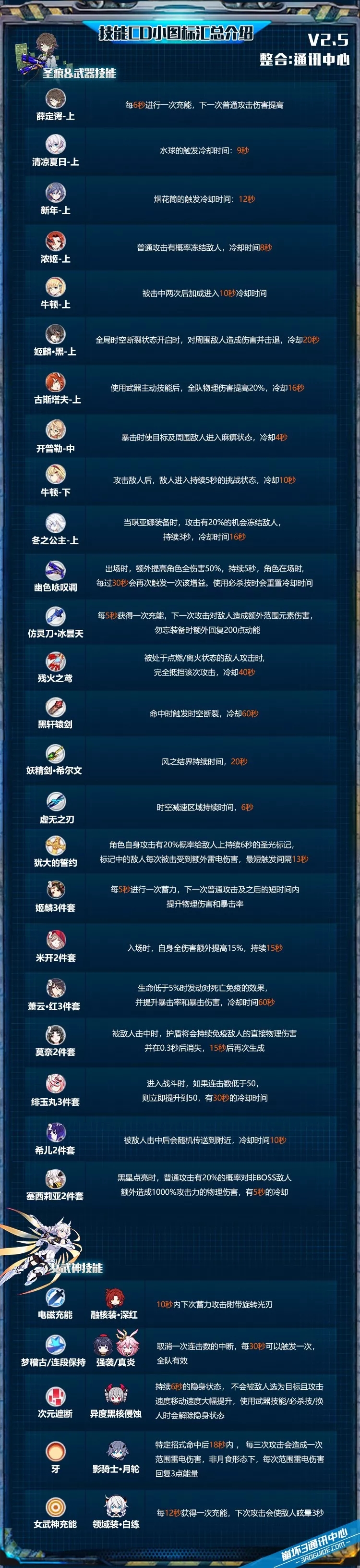
CD图标
| 点击展开查看 |
|---|
|
QTE一览
| 点击展开查看 |
|---|
|
装备异常
装备触发负面效果
团队技能
| 姬子 |
|---|
|
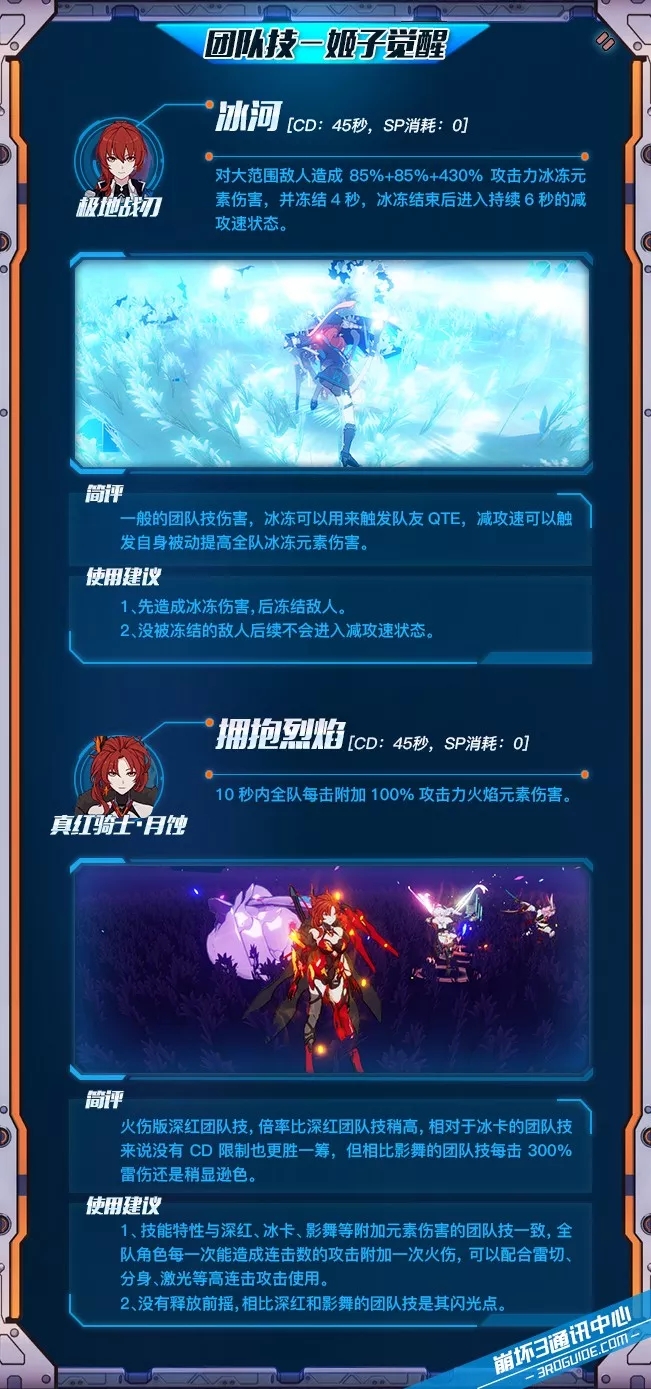
| 姬子觉醒 |
|---|
|
| 德丽莎 |
|---|
|
| 德丽莎觉醒 |
|---|
|
| 琪亚娜 |
|---|
|
| 琪亚娜觉醒 |
|---|
|
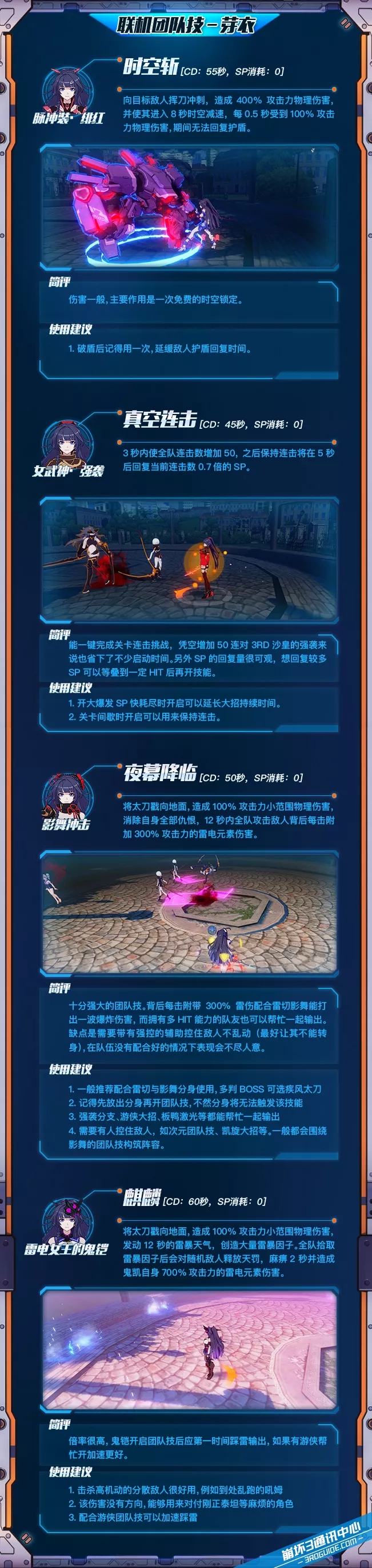
| 芽衣 |
|---|
|
| 八重樱 |
|---|
|
| 符华 |
|---|
|
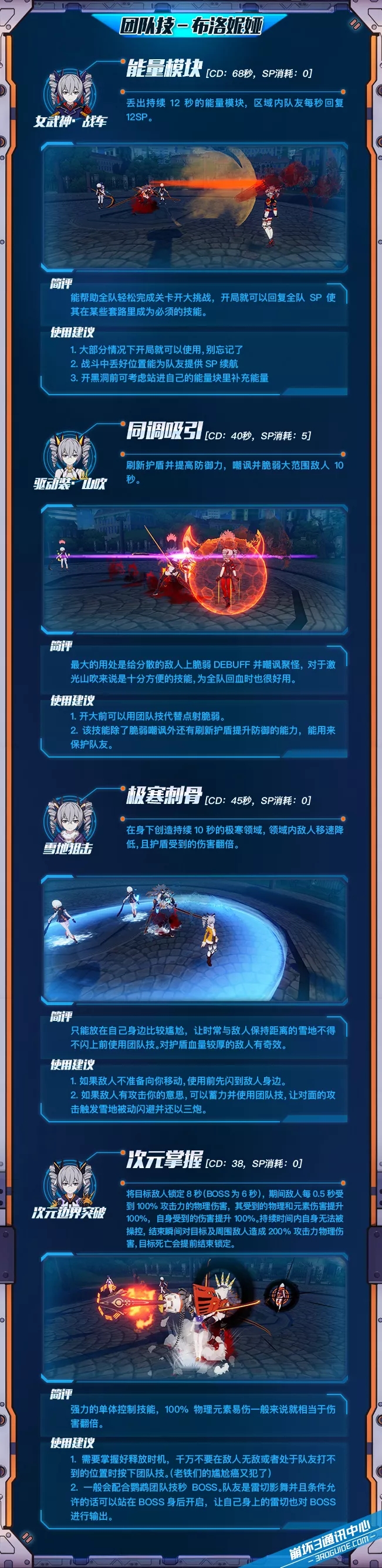
| 布洛妮娅 |
|---|
|
| 布洛妮娅觉醒 |
|---|
|
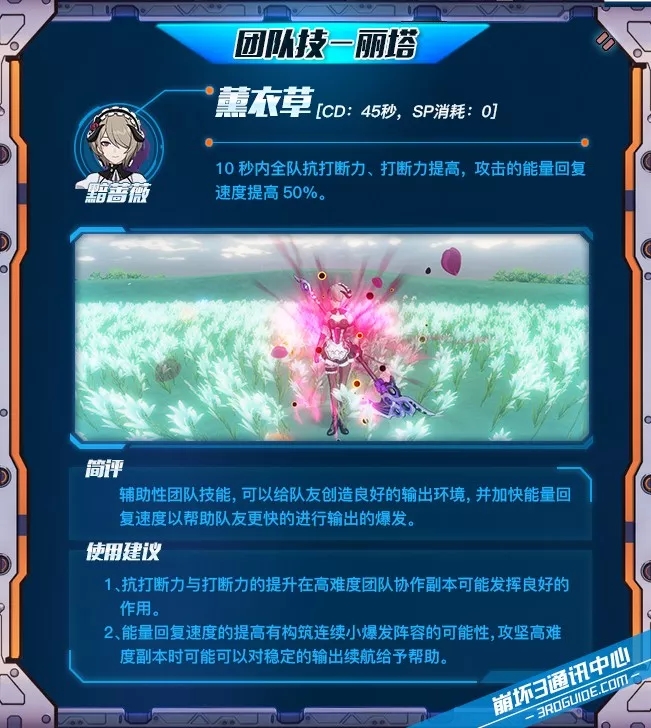
| 丽塔 |
|---|
|
画质解读

BOSS判定点

爆发状态

闪避与极限闪避

同人相关
同人内容索引
待搬运
注释
↑ 数据来源于吼姆攻略组